
Adobe Dreamweaver CC 2017中文版
详情介绍
一说到网页设计和制作,许多朋友第一时间想到的就是我们曾经网页三剑客,Dreamweaver CC 2017中文版就是曾经网页三剑客中的一个。现在被Adobe公司收购也已经很久了,也推出了最新的CC 2017,软件的功能非常的多,就由小编为大家细细道来。首先由于是同属于CC系列版本,所以一些关于用户方面和界面的更新是一样的,如果用户使用过Adobe公司的产品,就会发现从PS到AE、AI等等软件都是同样的操作界面,我们的Dreamweaver CC 2017同样如此,至于作为网页制作方面的功能当然也有所改进。比如全新的代码编辑器,在Dreamweaver CC 2017新版本中为用户提供了若干可增强工作效率的功能,以使您快速高效的完成编码任务,而且还有代码提示功能,让我们的用户只需要几个字母就能够迅速获得需要的代码。不仅如此,Dreamweaver CC 2017中的代码自动缩进、代码着色等辅助功能也让我们的用户减少了错误的发生,使测试人员也能够更容易的进行代码阅读,有需要的朋友可以下载试试哦!

Adobe Dreamweaver CC 2017中文版安装教程
1、首先在本站下载Dreamweaver CC 2017安装包,有32位和64位,大家可以根据自己的系统选择安装,然后鼠标右键解压文件;

2、双击打开【Dreamweaver CC 2017】文件夹;

3、先断网,找到并选中Set-up,鼠标右键点击“以管理员身份运行”;
温馨提示:不断网也可以安装,但是需要登录Adobe账号。有账号登录,没有账号注册一个即可。

4、软件正在安装,请耐心等待;

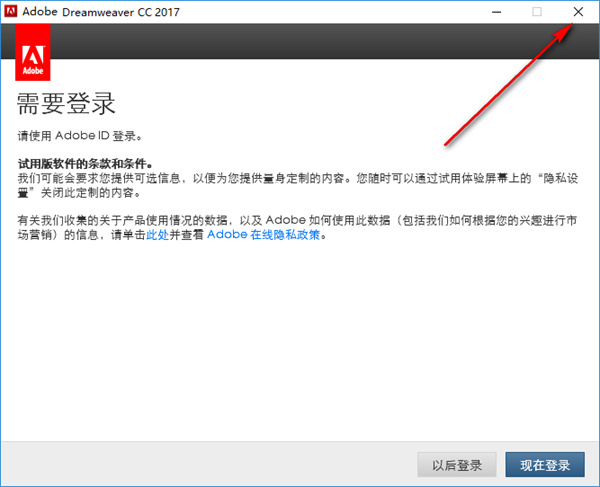
5、点击右上角关闭;

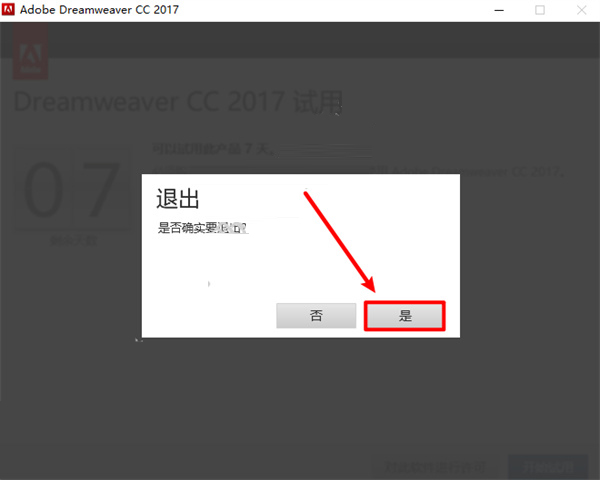
6、点击“是”;

7、双击打开【文件】文件夹;

8、复制amtlib、dll;

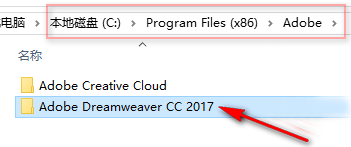
9、打开软件安装目录(默认路径为:C:Program Files(x86)Adobe),双击打开【Adobe Dreamweaver CC 2017】文件夹;

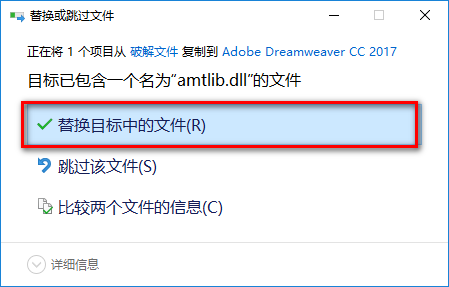
10、将刚刚复制的文件粘贴到该文件夹,点击“替换目标中的文件”;

11、安装结束。

Dreamweaver CC 2017新功能
1、全新代码编辑器
已针对 Dreamweaver 中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
2、代码提示
Dreamweaver 中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
在此版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS 和 Dreamweaver 自带的其他 Web 技术的信息。
3、代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
4、代码格式设置
在编写代码时,Dreamweaver 会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
5、代码着色
Dreamweaver 目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
6、字体大小调整
在不离开“代码”视图的情况下,使用以下键盘快捷键调整字体大小:
Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
7、CSS 预处理器支持
Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。
8、在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。
9、快速编辑相关代码文件
要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开“快速编辑”功能。
Dreamweaver 会显示上下文特定的代码选项和内嵌工具。
10、上下文相关 CSS 文档
Dreamweaver 在“代码”视图中针对 CSS 属性提供上下文相关文档。
现在您无需从 Dreamweaver 外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。
11、可利用多个光标编写和编辑代码
要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
要调用多个光标,您可以:
要在连续多行内添加光标,请按住 Alt 键,然后单击并垂直拖动。
要在不连续的多个行内添加光标,请按住 Ctrl 键,然后单击要放置光标的各个行。
要选中连续多行的文本,请按住 Alt 键并沿对角线方向拖动
要选中不连续的多行文本,请先选中部分文本,然后按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。
12、现代化的用户界面
Dreamweaver 已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还提供从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
13、对菜单、工作区和工具栏的更改
此版本的 Dreamweaver 也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
14、工作区更改
对 Dreamweaver 界面进行了优化,添加了以下默认工作区:
15、开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如“文件”面板和“代码片段”面板。
16、标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“CC 库”,“CSS Designer”、“插入”、“DOM”、“资源”和“代码片段”面板。
其他版本
更多-

Dreamweaver 2023中文版 完整版 2.62M / v21.3
-

Adobe Dreamweaver 2021中文版 直装版 0.98G / v21.6
-

Adobe Dreamweaver CC 2015中文版 458.34M / v16.0.0
-

adobe Dreamweaver 2019中文版 直装版 987.56M / v19.2.1.11281
-

Adobe Dreamweaver CC 2014中文版 347.43M / v13
-

Dreamweaver cs6中文版 278.9M / v12.0
-

Adobe Dreamweaver CS5中文版 409.51M / v11.5
相同厂商
-

Adobe Lightroom Classic 2026中文版 图像处理 / 2.78G / v15.1
-

Photoshop2024中文破解版 图像处理 / 4.86G / v25.12.4
-

Photoshop2026免安装绿色中文版 图像处理 / 2.92G / v27.1.00
-

Adobe After Effects 2025中文版 视频处理 / 4.43G / v25.5.0
-

Adobe Photoshop cs4中文破解版 图像处理 / 120.58M / v11
-

adobe photoshop 2021中文破解版 图像处理 / 2.42G / v22.5.9.1101
-

Adobe Dimension 2025中文版 图像处理 / 1.97G / v4.1.5
-

Adobe Premiere Rush(Ru) 2022中文版 媒体制作 / 1.74G / v2.0
-

Adobe Photoshop CC 2014绿色精简版 图像处理 / 212.7M
-

Adobe Photoshop CC 2015绿色精简版 图像处理 / 417.4M
-

Adobe Photoshop7绿色版免安装精简版 图像处理 / 13.79M
-

Adobe FrameMaker 2022中文版 出版印刷 / 3.14G / v17.0.2.431
同类软件
网友评论
共0条评论分类列表
类似软件
-

Button Shop(网页按钮制作工具) v4.26 网页制作 / 7.58M
-

Microsoft SharePoint Designer 2007中文版 网页制作 / 462.49M
-

Adobe Dreamweaver CS5中文版 v11.5 网页制作 / 409.51M
-

Web Page Maker(网页制作软件) v3.22 网页制作 / 3.54M
-

FrontPage 2007简体中文版 网页制作 / 462.49M






































 赣公网安备 36010602000087号
赣公网安备 36010602000087号