
kindeditor编辑器(html在线编辑器)最新版
详情介绍

功能特色
1、快速:体积小,加载速度快。2、开源:开放源代码,高水平,高品质。
3、底层:内置自定义 DOM 类库,精确操作DOM。
4、扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能。
5、风格:修改编辑器风格非常容易,只需修改一个CSS文件。
6、兼容:支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera等。
kindeditor编辑器使用方法
1、将本站下载的压缩包进行解压得到如下文件;
2、在tomcat的webapps目录下新建文件夹kindeditor,然后把下载的KindEditor下的这些文件Copy到上面创建的文件夹jsp、lang、plugins、themes、kindeditor-all.js、kindeditor-all-min.js;

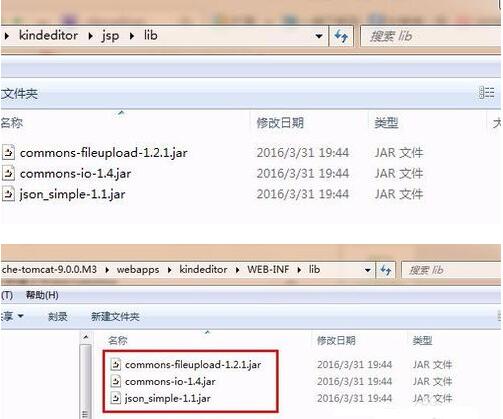
3、因为jsp代码依赖第三方jar,需要把jsp/lib下的三个jar,commons-fileupload-1.2.1.jar、commons-io-1.4.jar、json_simple-1.1.jar,copy到tomcat下的kindeidtor/WEB-INF/lib目录;

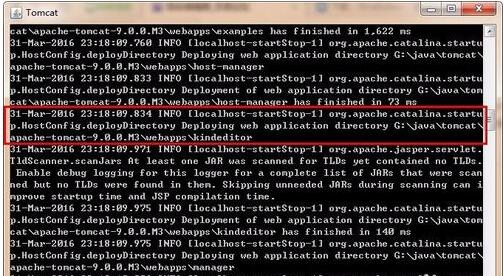
4、启动tomcat;

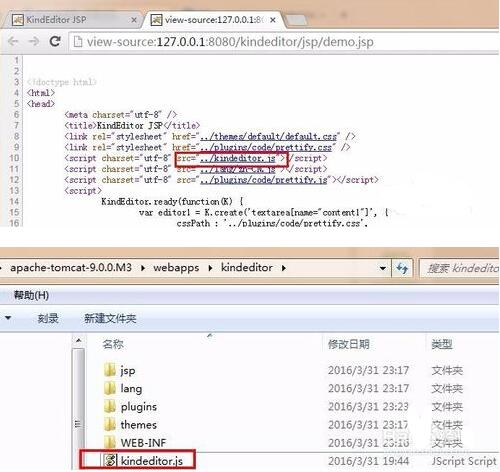
5、在浏览器中输入地址:http://127.0.0.1:8080/kindeditor/jsp/demo.jsp,回车,没有看到KindEditor官网展示的界面;

6、查看下源码发现这个名字与Copy过来的不同,把Copy过来的kindeditor-all.js或kindeditor-all-min.js更改为kindeditor.js;

7、重新刷新下浏览器,OK,KindEditor官网上的demo又展示出来了。

kindeditor编辑器图片上传教程
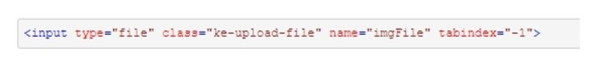
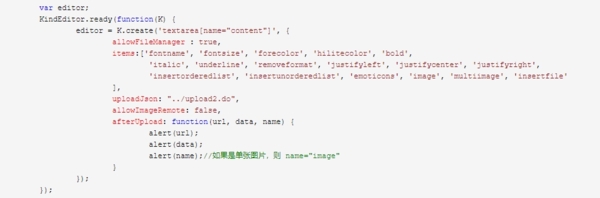
在编辑器中添加上传图片的按钮功能并不是简单的添加按钮即可,需要先进行代码的编辑,在软件中完成表单的制作,图片上传前后端接口的添加,然后和服务器进行连接,一系列的复杂操作之后,才能成功添加该功能,下面小编为大家带来该教程。1、首先将工具栏中图片上传的表单name值为imgFile;

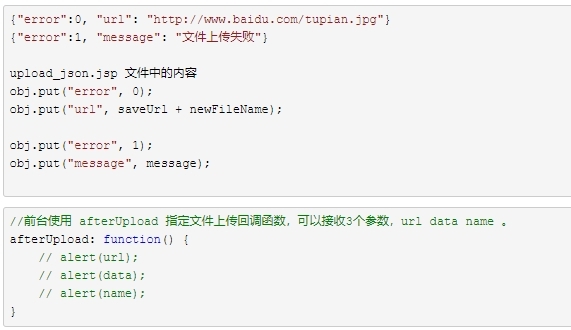
2、图片上传前后端接口,必须返回这样格式的 json 字符串,才会回调 afterUpload 属性指定的回调函数。

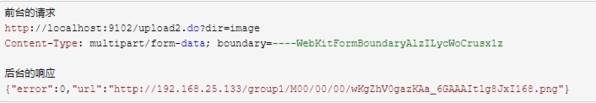
3、请求参数
1)imgFile:文件form名称
2)ir:上传类型,分别为image、flash、media、file

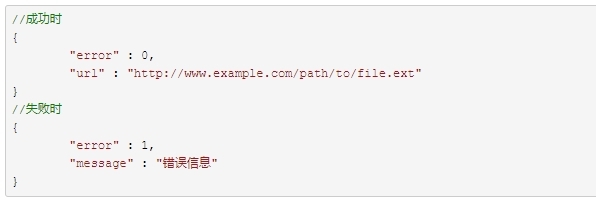
4、服务器响应数据
 5、回调函数
5、回调函数1)url:表示上传成功时返回的文件url地址
2)data:服务器响应的json对象
3)name:上传类型,如:图片上传,多图片上传,文件上传。取值: image multiimage insertfile
注意:参数是按照位置给值的,如果回调只有一个参数,那么就表示 url , 如果回调有2个参数,那么依次表示 (url, data) , 如果回调有3个参数,那么依次表示 (url, data, name)

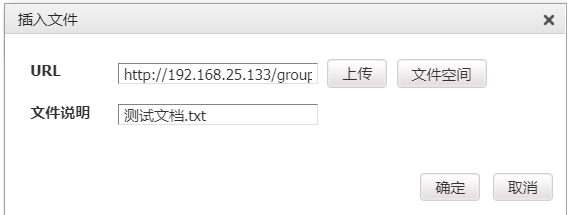
6、单图片上传交互数据


常见问题
一、编辑器好像是UTF-8编码的,可以在GB2312页面上使用吗?1、可以使用。有两种方法,一种方法是引入kindeditor.js文件时将script的charset属性设置成utf-8。
2、还有一种方法是直接将html/js/css文件编码都转换成GB2312编码(用Notepad++、editPlus等文本编辑器就可以转换编码),不过转换格式后升级比较困难,建议使用第一种方法。
二、我取不到编辑器数据,直接取得textarea的value也没用怎么办?
1、KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea。
2、在默认情况下自动寻找textarea所属的form元素,找到form后onsubmit事件里添加editor.sync()函数,所以用form方式提交数据,不需要手动执行editor.sync()函数。
三、为什么有些标签被过滤?
KindEditor默认采用白名单过滤方式,可用 htmlTags 参数定义要保留的标签和属性。当然也可以用 filterMode 参数关闭过滤模式,保留所有标签。
更新日志
v4.1.11版本1、新增: 俄语语言包,感谢Valery Votintsev (http://codersclub.org/)。
2、改善: 语言包文件名标准化,zh_CN -> zh-CN, zh_TW -> zh-TW。
3、修复: [IE6] 当前页面设置了document.domain,销毁编辑器会报错。
4、修复: 行首全角空格被过滤。
5、修复: 修复多语言包的一些小错误。
6、修复: [IE11] 有些设备报错不能显示,对象不支持attachEvent属性或方法。
7、修复: retina屏幕上按钮裂开。
8、修复: 编辑图片后点击插入图片,弹出两个dialog。
猜您喜欢

- 程序员必备的代码编辑器推荐
- 代码是计算机语言编写出来的源文件,是软件开发的根本,代码编辑器可以用来编辑查找校验代码,广泛用于各种语言的开发。代码编辑器对于程序员来说十分重要,一个好的编辑器可以节省开发时间、提高工作效率。小编虽然不是技术帝,但对代码编辑器有哪些,有什么好用的代码编辑器这方面还是比较了解的。小编根据广大开发者的喜爱,汇总了代码编辑器排行榜,推荐给大家!
-

-

eclipse mac版 v4.30.0官方版 编程开发 / 319.01M
-

GNU Emacs编辑器中文版 v29.1最新版 编程软件 / 71.97M
-

SynWrite(代码编辑器) v6.41.2780绿色版 编程软件 / 13.04M
-

notepad++官方版 v8.5.2 编程软件 / 3.71M
-

kompozer中文版 0.8b3 编程软件 / 6.14M
同类软件
网友评论
共0条评论类似软件
-

HTMLKit电脑版 v292 编程软件 / 2.33M
-

ckeditor(HTML编辑器) v4.22.1官方版 编程软件 / 1.27M
-

ultimatezip v1.3 压缩解压 / 15M
-

Namo WebEditor(网页制作编辑器) v9.0官方版 网站优化 / 47.47M
-

HTMLPad(HTML源码编辑工具) v17.7.0.248官方版 编程软件 / 82.01M
精彩发现
换一换精品推荐
-

FinClip Studio(小程序开发工具) v2.0.24 编程软件 / 203.99M
查看 -

360加固助手电脑版 v4.0.1.1208官方版 编程软件 / 234.98M
查看 -

JetBrains CLion 2024(C/C++集成开发环境软件) v2024.1官方版 编程软件 / 1.02G
查看 -

youtrack电脑版 v2024.1.27971官方版 编程软件 / 894.76M
查看 -

WeBuilder 2022(web代码编辑器) v17.7官方版 编程软件 / 100.03M
查看




















































 赣公网安备 36010602000087号
赣公网安备 36010602000087号