
ActionView(应用特效操作工具)软件
详情介绍
ActionView动视系统是一款专业实用的安卓应用特效操作工具,帮助优化了运营和营销数据,能够可以自由选择屏幕分辨率,能够满足魅族、iphone等多种手机动态效果制作功能。它作为一个高效的动画运营设计方案,内置丰富的动画库和文本、图形、AE 动画模板,可以用最简单的方法设计出复杂的动画,提倡和支持以更生动活跃的动画方式去展示产品内容、运营广告等,将原本的设计出图、开发迭代的工作模式进行了流程简化和效率优化,能一键生成不同尺寸的 Banner、针对不同元素智能适配,显著提高多设计项目的工作效率,是一款设计师的高效设计神器。它的界面非常简单易用,筛选功能非常强大,可定义自己的过滤器,具有完备的权限控制模型,支持给用户组授权,还可以灵活的定制消息通知方案。此外,它还可以添加工作日志,发表评论,使用当前较流行的前后端技术框架,后端:php/laravel, 前端:ReactJS+Redux,支持Docker安装,清晰的代码结构,方便进行二次开发。欢迎有需求的朋友前来下载体验!

能够解析和支持 psD、PNG、JPG、GIF、MP4、JSON 等格式文件的使用,设计素材的来源和应用更加广泛
2、模板化设计
内置丰富的动画库和文本、图形、AE 动画模板,用最简单的方法设计出复杂的动画
3、智能化多尺寸适应
能一键生成不同尺寸的 Banner、针对不同元素智能适配,显著提高多设计项目的工作效率
支持 PSD, JPG 和 PNG 直接转化为动效素材进行动效设计
支持 Banner 作品输出到各平台直接使用
2、快捷制作
Banner 作品可以变成模板反复使用
支持文字,文字模板,图片,动画,形状等元素的创建和属性编辑
3、内置丰富
内置丰富的文字模板、形状模板和AE动画模板,而且支持自定义新增
内置超过 10 种以上的高级动效动画(固定周期、持续更新)

2、该软件为绿色版本,所以不需要安装,双击即可进入软件的页面

2、各项目不仅可引用系统默认工作流,同时可自定义自己的工作流,工作流的每一步可进行精细控制,确保正确的人在正确的时间执行正确的操作。
支持敏捷开发的看板视图(Kanban和Scrum)。
3、简单易用的问题界面配置。
4、强大的问题筛选功能,可定义自己的过滤器。
5、完备的权限控制模型,支持给用户组授权。
6、灵活可定制的消息通知方案。
7、不仅可查看某个问题的改动记录,还可浏览整个项目的活动日志。
8、支持用户在问题上添加工作日志。
9、支持用户针对问题发表评论。
10、使用当前较流行的前后端技术框架,后端:php/laravel, 前端:ReactJS+Redux。
11、支持Docker安装,清晰的代码结构,方便进行二次开发。
1.PSD 文件大小建议不要超过 100MB,过大的 PSD 文件在导入到编辑器中,加载速度会变慢,生成的图层也会很多,导致输出的文件体积也无法控制
2.PSD 需要转换成智能对象;(编辑器可以把智能对象转换成一张图层,这样可以防止很多零碎的图层出现。使用FX效果的图层,也要转成智能图层,不然FX不起效果)
3.图片大小建议控制在 100KB 以内
导出的作品文件(bnr)如果体积过大,会导致在移动端上的网络加载时间过长
所以导出的bnr文件建议不要超过 200kb;(文件达到 300kb,加载速度会延迟到 2s 以上,体验效果就会变差)
在正常网络下,100kb 大小的图片的加载时长在 1~2s 之间,体验效果比较好
二.关于使用视频/GIF文件
1.导入的文件格式支持 MP4 和 GIF,但是不建议过多使用,如果视频或 GIF 文件过大,导出的画屏壁纸文件在移动端上的加载速度会比较慢;(在网络状态良好的情况下,2MB 的视频文件下载需要 5s 以上)
2.减少视频文件的使用,是 ActionView 本身出现的目的之一,使得移动端能在快速实现视频一样的动效的基础上,资源占用更少,加载速度更快、动画效果更优、用户体验更佳,所以不建议在画屏壁纸的设计过度使用视频格式
三.关于动画
1.建议飘动、光圈、路径这几种动画,一个画布添加的元素数量控制在 5 个以内
2.建议飘动动画在一个画布上的使用限制在 2 个以内,所设置的飘动锚点不要超过 4X4
(1) 研发小组在编辑器中内置了丰富的基础动画效果库
(2) 设计人员使用编辑器,导入简单的设计素材资源,设置对应的动画,就可以设计出炫酷的动效作品
(3) 使用特别开发的配套的移动端应用工具,就可以设计出来的动效作品在移动端应用上进行展现,实现了开发零成本
二、方案优势
(1) 从设计师角度
无需掌握复杂的动画设计技术,也能轻松制作炫酷的动效视觉;
(2) 从开发工程师角度
特别开发的移动端应用工具,帮助完成了移动端动画开发工作;
(3) 从产品人员角度
炫酷的动效,广泛的应用场景,平台内外的视觉交互、营销方式的统一,可以给产品带来更好的体验。
三、与其它动画方案比较
1、效果对比
ActionView 实现的动画的性能、功耗、内存占用均是最优
而 h5 的目前动画方面问题很多,卡顿、内存占用、功耗等问题一直无法很好地解决
2、效率对比
在动效开发上,开发零成本,只需设计人员设计作品即可,工作后期维护和运营成本低
而 h5 需要前端开发人员根据视觉稿进行开发,开发和视觉、运营成本都较高

软件特色
1、多格式支持能够解析和支持 psD、PNG、JPG、GIF、MP4、JSON 等格式文件的使用,设计素材的来源和应用更加广泛
2、模板化设计
内置丰富的动画库和文本、图形、AE 动画模板,用最简单的方法设计出复杂的动画
3、智能化多尺寸适应
能一键生成不同尺寸的 Banner、针对不同元素智能适配,显著提高多设计项目的工作效率
功能特点
1、高效转换支持 PSD, JPG 和 PNG 直接转化为动效素材进行动效设计
支持 Banner 作品输出到各平台直接使用
2、快捷制作
Banner 作品可以变成模板反复使用
支持文字,文字模板,图片,动画,形状等元素的创建和属性编辑
3、内置丰富
内置丰富的文字模板、形状模板和AE动画模板,而且支持自定义新增
内置超过 10 种以上的高级动效动画(固定周期、持续更新)
安装步骤
1、下载ActionView动视系统之后,解压得到exe程序
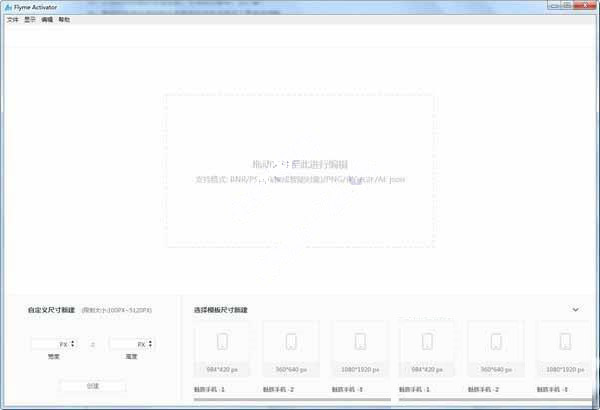
2、该软件为绿色版本,所以不需要安装,双击即可进入软件的页面

软件优势
1、支持用户创建项目,项目不仅可引用全局配置方案,也可自定义本地方案,实现了全局配置方案和本地配置方案的完美结合。2、各项目不仅可引用系统默认工作流,同时可自定义自己的工作流,工作流的每一步可进行精细控制,确保正确的人在正确的时间执行正确的操作。
支持敏捷开发的看板视图(Kanban和Scrum)。
3、简单易用的问题界面配置。
4、强大的问题筛选功能,可定义自己的过滤器。
5、完备的权限控制模型,支持给用户组授权。
6、灵活可定制的消息通知方案。
7、不仅可查看某个问题的改动记录,还可浏览整个项目的活动日志。
8、支持用户在问题上添加工作日志。
9、支持用户针对问题发表评论。
10、使用当前较流行的前后端技术框架,后端:php/laravel, 前端:ReactJS+Redux。
11、支持Docker安装,清晰的代码结构,方便进行二次开发。
使用规范
一.导入&导出文件大小限制1.PSD 文件大小建议不要超过 100MB,过大的 PSD 文件在导入到编辑器中,加载速度会变慢,生成的图层也会很多,导致输出的文件体积也无法控制
2.PSD 需要转换成智能对象;(编辑器可以把智能对象转换成一张图层,这样可以防止很多零碎的图层出现。使用FX效果的图层,也要转成智能图层,不然FX不起效果)
3.图片大小建议控制在 100KB 以内
导出的作品文件(bnr)如果体积过大,会导致在移动端上的网络加载时间过长
所以导出的bnr文件建议不要超过 200kb;(文件达到 300kb,加载速度会延迟到 2s 以上,体验效果就会变差)
在正常网络下,100kb 大小的图片的加载时长在 1~2s 之间,体验效果比较好
二.关于使用视频/GIF文件
1.导入的文件格式支持 MP4 和 GIF,但是不建议过多使用,如果视频或 GIF 文件过大,导出的画屏壁纸文件在移动端上的加载速度会比较慢;(在网络状态良好的情况下,2MB 的视频文件下载需要 5s 以上)
2.减少视频文件的使用,是 ActionView 本身出现的目的之一,使得移动端能在快速实现视频一样的动效的基础上,资源占用更少,加载速度更快、动画效果更优、用户体验更佳,所以不建议在画屏壁纸的设计过度使用视频格式
三.关于动画
1.建议飘动、光圈、路径这几种动画,一个画布添加的元素数量控制在 5 个以内
2.建议飘动动画在一个画布上的使用限制在 2 个以内,所设置的飘动锚点不要超过 4X4
方案探讨
一、方案流程(1) 研发小组在编辑器中内置了丰富的基础动画效果库
(2) 设计人员使用编辑器,导入简单的设计素材资源,设置对应的动画,就可以设计出炫酷的动效作品
(3) 使用特别开发的配套的移动端应用工具,就可以设计出来的动效作品在移动端应用上进行展现,实现了开发零成本
二、方案优势
(1) 从设计师角度
无需掌握复杂的动画设计技术,也能轻松制作炫酷的动效视觉;
(2) 从开发工程师角度
特别开发的移动端应用工具,帮助完成了移动端动画开发工作;
(3) 从产品人员角度
炫酷的动效,广泛的应用场景,平台内外的视觉交互、营销方式的统一,可以给产品带来更好的体验。
三、与其它动画方案比较
1、效果对比
ActionView 实现的动画的性能、功耗、内存占用均是最优
而 h5 的目前动画方面问题很多,卡顿、内存占用、功耗等问题一直无法很好地解决
2、效率对比
在动效开发上,开发零成本,只需设计人员设计作品即可,工作后期维护和运营成本低
而 h5 需要前端开发人员根据视觉稿进行开发,开发和视觉、运营成本都较高
同类软件
网友评论
共0条评论(您的评论需要经过审核才能显示)
精彩发现
换一换精品推荐
-

AudioScore Ultimate(乐谱制作软件) v9.0.0.0 媒体制作 / 22.47M
查看 -

Articulate Storyline 2(课件制作工具)中文版 媒体制作 / 282.49M
查看 -

vd2虚拟架子鼓(电脑架子鼓软件) 绿色版 媒体制作 / 809K
查看 -

ISD1700 VoiceChip(录音软件) v2.0.0.1 媒体制作 / 3.41M
查看 -

LED演播室官方版 v12.60 媒体制作 / 54.49M
查看
专题推荐
本类排行
月排行总排行


























 赣公网安备 36010602000087号
赣公网安备 36010602000087号