
Code Cola(CSS样式可视化插件)
详情介绍
code cola插件是一款能查看网页代码样式的chrome CSS样式可视化插件,相信大家都知道,网页设计出来以后,其样式都是不能在浏览器上修改的,只有设计网页的作者才能修改,但是有了这款Code Cola插件,用户就可以直接在浏览器上修改你打开的网页。code cola插件主要能查看页面板块中的所有样式元素,并能通过配置到服务器上的文件进行在线编辑,使用者可以在页面中点击页面模块来查看相应的样式信息,同时还能通过插件查看网页的样式代码以及整体代码;code cola插件并不是直接修改原版网页,只是利用遮罩在浏览器上添加一个虚幻的效果,一旦您使用其他浏览器打开相同的网页,特效就不存在了,就像是为网页添加一个新的图层一样,有兴趣的小伙伴快来下载体验吧!

2、可以获取改变网页的连接地址,将一个HTML文件修改文字、修改颜色、修改背景
3、可以搜索网页,如果您有指定的HTML文件,就输入地址,这样就能修改了
4、在修改当前的网页,您启动浏览器后,随机打开一个网页,然后利用code cola插件修改
5、可以查看实时效果,修改以后,点击保存,鼠标点击页面即可查看
2、可以轻松修改HTML文字效果,图片效果、边框效果
3、让您在同一个浏览器上查看两种不一样的网页
4、可以随时关闭效果,点击关闭功能,就不会出现你修改的网页特效
5、本软件是免费的,可以下载添加到360浏览器、谷歌浏览器、火狐浏览器

2、进入任意网页,点击该扩展后图标会由绿色多变为绿色少,还会弹出一个窗口,该窗口可以查看HTML与CSS的样式代码

3、将鼠标移动至网页的任意板块即可发现板块区域会变成蓝色,点击即可在上述窗口中显示其所具有的样式信息

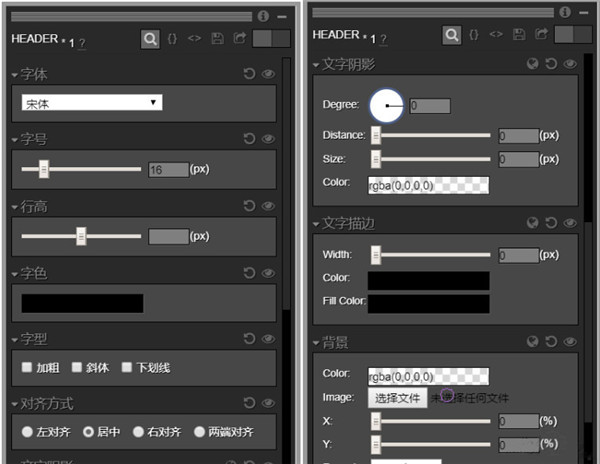
4、点击上图黑色窗口即可对网页进行编辑,可以选择字号、行高、字色、字形、对齐方式、文字描边等等,只要点击一下功能,这里会显示下拉的菜单,自己填写即可

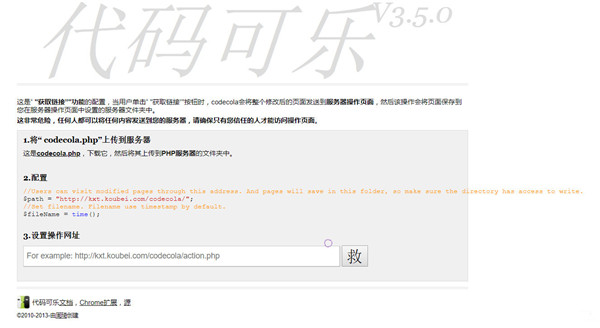
5、通过这款插件,使用者还可以查看并修改网页的整体代码
6、当然,要修改代码需要在服务器中上传并配置Code Cola插件的PHP文件

1、新用户界面
2、删除便签功能
3、优化眼功能
4、添加“ text-align:justify”支持

Code Cola(CSS样式可视化插件)介绍
1、code cola插件是一款可以改变你浏览器网页效果的工具,支持二十多种设置2、可以获取改变网页的连接地址,将一个HTML文件修改文字、修改颜色、修改背景
3、可以搜索网页,如果您有指定的HTML文件,就输入地址,这样就能修改了
4、在修改当前的网页,您启动浏览器后,随机打开一个网页,然后利用code cola插件修改
5、可以查看实时效果,修改以后,点击保存,鼠标点击页面即可查看
软件特色
1、code cola插件是中文的设置界面,虽然有的功能是英文的,但是影响不大2、可以轻松修改HTML文字效果,图片效果、边框效果
3、让您在同一个浏览器上查看两种不一样的网页
4、可以随时关闭效果,点击关闭功能,就不会出现你修改的网页特效
5、本软件是免费的,可以下载添加到360浏览器、谷歌浏览器、火狐浏览器
Code Cola(CSS样式可视化插件)使用方法
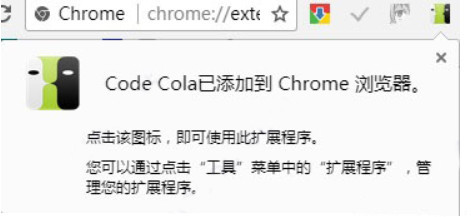
1、插件安装完成后会出现在浏览器右上方的插件栏中并提示你以安装完成
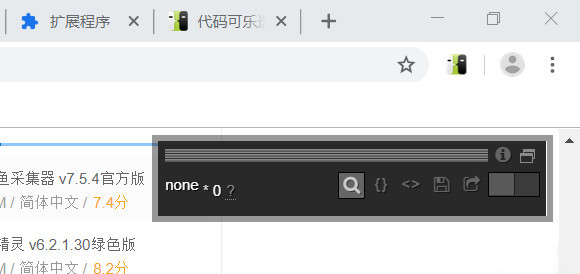
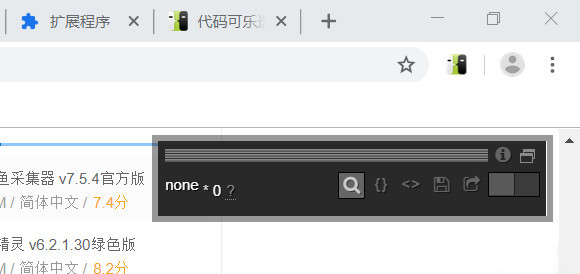
2、进入任意网页,点击该扩展后图标会由绿色多变为绿色少,还会弹出一个窗口,该窗口可以查看HTML与CSS的样式代码

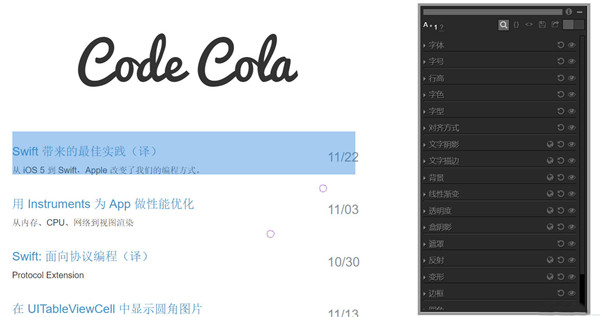
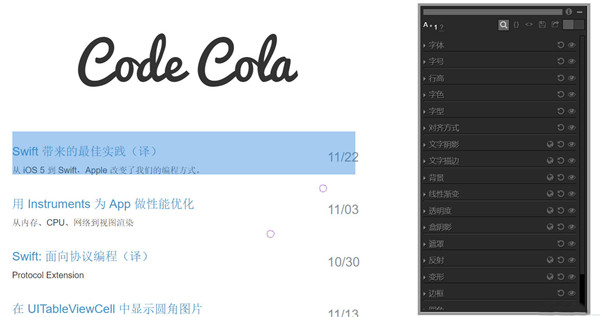
3、将鼠标移动至网页的任意板块即可发现板块区域会变成蓝色,点击即可在上述窗口中显示其所具有的样式信息

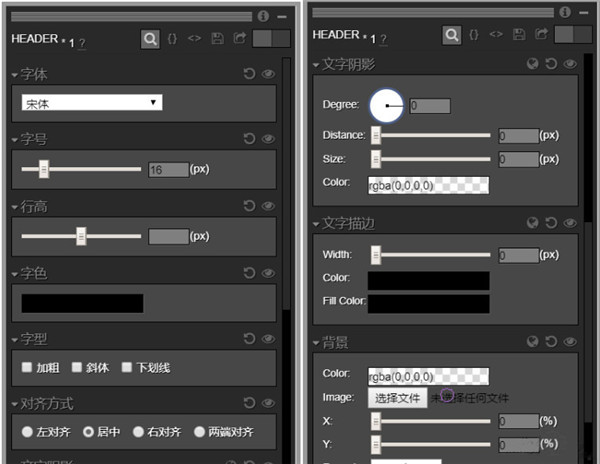
4、点击上图黑色窗口即可对网页进行编辑,可以选择字号、行高、字色、字形、对齐方式、文字描边等等,只要点击一下功能,这里会显示下拉的菜单,自己填写即可

5、通过这款插件,使用者还可以查看并修改网页的整体代码
6、当然,要修改代码需要在服务器中上传并配置Code Cola插件的PHP文件

更新日志
v3.5.0版本1、新用户界面
2、删除便签功能
3、优化眼功能
4、添加“ text-align:justify”支持
同类软件
网友评论
共0条评论(您的评论需要经过审核才能显示)
分类列表
专题推荐
本类排行
月排行总排行




















 赣公网安备 36010602000087号
赣公网安备 36010602000087号