
webstorm2016中文版
详情介绍

webstorm2016中文版怎么设置
1、在本站解压得到webStorm2016安装包后进行安装,运行后默认为英文,选择"Plugins",直接快捷键“Ctrl+ALT+S”打开“Settings -> Plugins”进行设置;
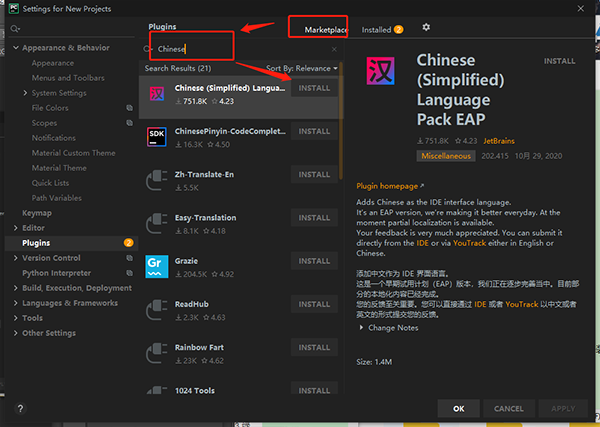
2、选择“marketplace”接着在输入框中输入“Chinese”后即可找到中文语言包点击Install安装;

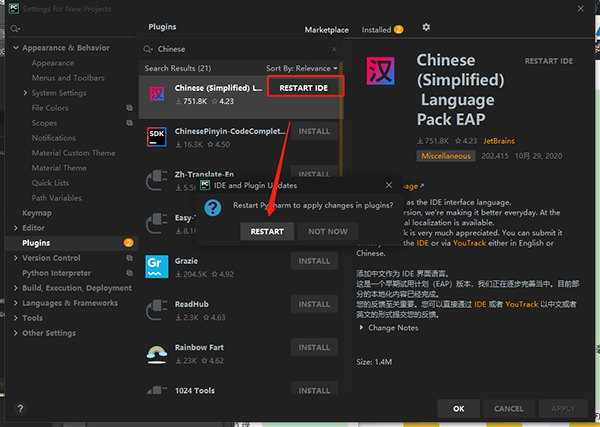
3、下载完成后点击“restart ide”——“restart”,之后重启软件;

4、这样webStorm2016已经成功换成中文语言了,快来免费使用吧。
软件特点
1、代码导航和用法搜索:函数、变量或标签的导航都可用一个热键使用。
2、JavaScript单元测试:
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
3、代码检测和快速修复:
为保证更优的代码质量,能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4、批量代码分析:
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
5、支持HTML5:
用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。不但要当键 入”<ca”时IDE会知晓你的意图并添加canvas标签,而且在按下Space键后它会提示HTML5属性已被IDE支持。
6、显示应用样式:
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
插件推荐
随着时间的推移,编写JavaScript代码很多有用的插件都集成了WebStorm中,在WebStorm中即使不装任何插件,都能很舒服的进行开发网页应用、Node应用。1、ideaVim
此插件可以让 webstorm 编辑器支持 vim。
2、 .ignore
可以支持 .gitignore 的语法规则,并提供了一些自动将文件加入 .gitignore 中的功能。
3、eslint
语法检查的插件
4、AceJump
用于光标的快速定位与跳转,默认的快捷键是ctrl + ;,按快捷键之后,再按下自己想要将光标跳转到的目标的字母,这时会出现很多A,B,C,D,E… 的序号,按下相应的字母即可跳转到相应的地方。(区分大小写)

5、Key Promoter
鼠标完成某项操作时,会提示相应的快捷键。
6、Markdown
支持 markdown 语法
7、AngularJS
支持 angularjs 的语法提示
8、activate-power-mode
atom 上的神器啊,抱着试一试的心态一搜,webstorm 上居然也有了,安装之后可以在 window -> activate-power-mode 中关闭震动以及开启彩色模式。
9、Material Theme UI
主题类的插件,可以改改界面颜色呀,文件图标啥的,至少比默认的稍微强那么点。。。。

10、CodeGlance
这也是强烈推荐的,用过 sublime 的同学会知道右侧有一个当前文件中代码的缩略图,这个插件可以让 webstorm 也具有此功能。
webstorm快捷键
1、Ctrl + Shift + n:打开工程中的文件,目的是打开当前工程下任意目录的文件。2、Ctrl + j:输出模板
3、Ctrl + b:跳到变量申明处
4、Ctrl + Alt + T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、Ctrl + []:匹配 {}[]
6、Ctrl + F12:可以显示当前文件的结构
7、Ctrl + x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、Alt + left/right:标签切换
9、Ctrl + r:替换
10、Ctrl + Shift + up:行移动
11、Shift + Alt + up:块移动(if(){},while(){}语句块的移动)
12、Ctrl + d:行复制
13、Ctrl + Shift + ]/[:选中块代码
14、Ctrl + /:单行注释
15、Ctrl + Shift + /:块注释
16、Ctrl + Shift + i:显示当前CSS选择器或者JS函数的详细信息
17、Ctrl + '-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、Ctrl + '.':折叠选中的代码的代码。
其他版本
更多-

webStorm2017中文版 200.35M / v2017.3.6
-

JetBrains WebStorm 2023中文版 606.71M / v2023.3.6
-

webStorm2021中文版 355.53M / v2021.3.1
-

WebStorm2022中文版 403.89M / v2022.3.3
-

WebStorm2020中文版 269.16M / v2020.1
-

WebStorm2018中文版 185.51M / v2018.2.3
-

JetBrains WebStorm 2025中文版 801.7M / v2025.1
-

WebStorm(JS开发工具) 801.7M / v2025.1
-

WebStorm2019中文版 275.53M / v2019.3.3
相同厂商
-

IntelliJ IDEA 2025中文版 编程软件 / 1.18G / v2025.1
-

JetBrains DataGrip 2025中文版 官方版 编程软件 / 750.61M / v2025.1
-

JetBrains Rider 2025中文版 编程软件 / 1.44G / v2025.1.2
-

PhpStorm(PHP IDE代码编辑器) Linux版 官方版 编程软件 / 1.89G / v2024.3
-

JetBrains PyCharm 2023中文版 编程软件 / 843.3M / v2023.3.5
-

youtrack电脑版 官方版 编程软件 / 894.76M / v2024.1.27971
-

JetBrains RubyMine 2023官方版 编程软件 / 443.05M / v2023.3.6
-

JetBrains dotPeek 2023官方版 调试编译 / 86.68M / v2023.3.1
同类软件
网友评论
共0条评论类似软件
-

朗思AI机器人(原朗思RPA) v7.8.6.2官方版 编程软件 / 525.64M
-

android sdk v24.4.1 编程软件 / 190.68M
-

-

scratch少儿编程软件电脑版 v3.29.1 幼儿教育 / 161.13M
-

Visual Basic 6.0绿色精简版 编程软件 / 5.54M
精彩推荐
换一换本类更新
-

JetBrains CLion 2024(C/C++集成开发环境软件) v2024.3.6官方版 编程软件 / 1.3G
查看 -

FinClip Studio(小程序开发工具) v2.0.44 编程软件 / 205.18M
查看 -

WeBuilder 2025(web代码编辑器) v18.2官方版 编程软件 / 119.32M
查看 -

Visual Basic 6.0中文企业版 编程软件 / 215.92M
查看 -

delphi7.0中文企业版 编程软件 / 182.08M
查看

















































 赣公网安备 36010602000087号
赣公网安备 36010602000087号