
WebStorm(JS开发工具)
详情介绍
WebStorm官方版是一款由JetBrains开发的专业的IDE(集成开发环境),主要用于Web和前端开发。它提供了丰富的功能和工具,帮助开发人员提升工作效率和代码质量。WebStorm支持多种流行的前端技术,如HTML、CSS、JavaScript、TypeScript和框架如React、Angular和Vue.js等。它具有智能代码补全、语法检查、调试工具、版本控制集成等功能,可以帮助开发人员快速编写、调试和部署网页和Web应用程序。此外,WebStorm官方版还提供了强大的代码导航和重构工具,使开发人员能够轻松地管理大型项目。总之,WebStorm是一个强大且易于使用的工具,适用于任何规模的Web开发项目。开发人员一定不能错过了,快来下载体验吧!

WebStorm新功能
1、Java、Type 和 CSS:
改进了 Java 和 Type 的错误格式、快速修复和实时模板的自动导入、CSS 嵌套支持、将颜色转换为 lch 和 oklch 等。
2、框架和技术:
Vue 语言服务器支持以及对提供/注入和定义模型的支持、对 Next.js 中 App Router 的更好支持、React hooks 的新实时模板、SolidJS 和 Preact 改进等。
3、新 UI:
改进了主工具栏自定义、彩色项目标题、带有浅色标题的浅色主题、重新设计的汉堡菜单等。
4、集成开发工具:
AI Assistant 预览、GitLab 集成、提交特定代码行的选项、Docker 改进、HTTP 客户端改进等。
5、用户体验:
“Search Everywhere”中的文本搜索、“项目”视图中按修改时间对文件进行排序、“设置”中的建议插件等等。
6、插件开发:
为插件开发人员提供 LSP 支持。
WebStorm官方版使用教程
一、【webstorm怎么运行代码?】
1、在WebStorm中打开需要运行的工程;

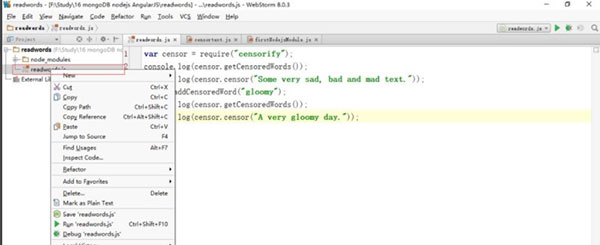
2、在需要运行的文件上,右键单击;

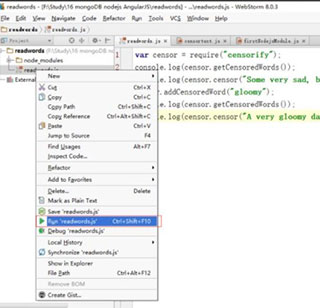
3、在弹出的菜单中,点击“Run ‘readwords.js’”;

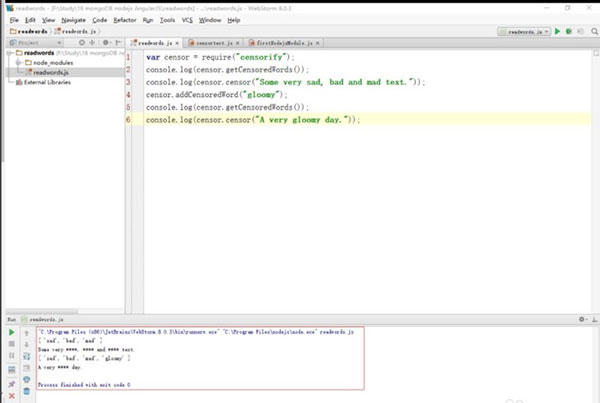
4、点击后,结果如下:

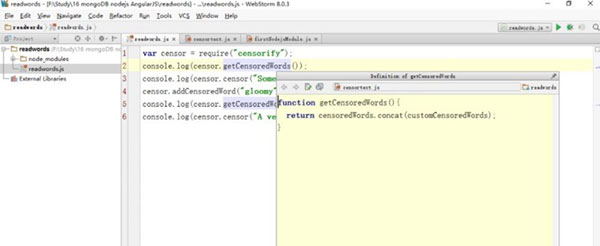
5、在WebStorm中查看函数的源代码/详细信息的方法:ctrl+shift+i。

二、【webstorm怎么改字体大小】
1、Ctrl+滚动滑轮调整字体大小
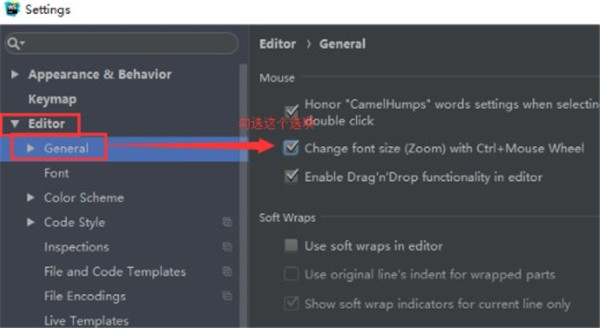
File--->Settings(Ctrl+Alt+s)--->Editor--->General--->Change font size(Zoom)……前面的方框打对勾。如下图
点击ok即可。
在编辑代码页面Ctrl+滚动滑轮即可调整字体大小。

2、通过改变size来调整字体大小
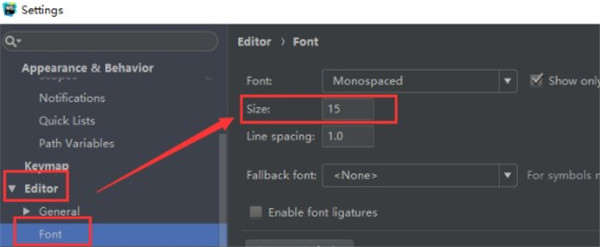
File--->Settings(Ctrl+Alt+s)--->Editor--->Font--->Size。如下图:
点击Apply适用字体大小是否合适,不合适在做调整,合适直接ok即可。如果此时代码并没有变大或者变小,新建一个html页面,试着调整大小,就好了(我的就是这种情况)。

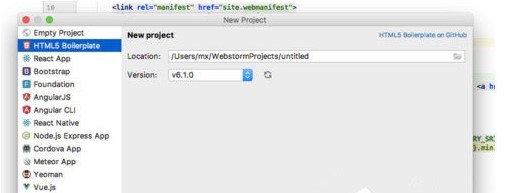
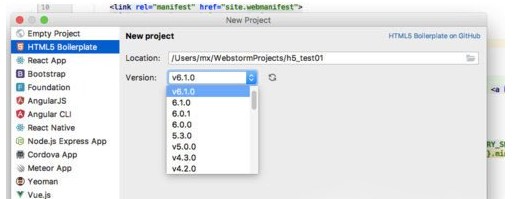
三、【webstorm怎么创建项目?】
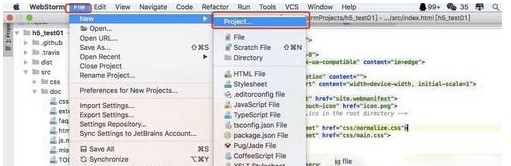
1、打开WebStorm-->File-->Project;

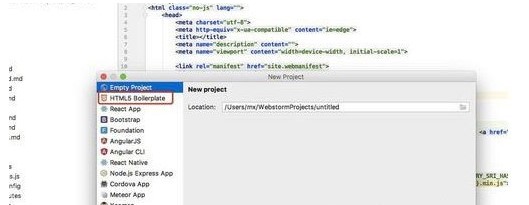
2、出现new project弹出框;

3、选择HTML5 Boilerpalte(选择HTML5 样板);

4、修改对应的名字和Version,我输入h5_test01,version 6.0.0;

5、点击Create后,WebStorm将会创建一个h5_test01H5项目。
软件特色
1、专门针对 JavaScript 打造
是否在为 JavaScript 开发中最棘手的部分寻找值得信赖的工具?10 多年来,我们一直在优化,使编码体验更加有趣。无论您是使用 JS、TS、React、Vue、Angular、Node.js、HTML 还是各种样式表,WebStorm 都能满足您的需求。
2、最智能的编辑器
深刻理解您的项目结构,并且可以在编写代码的各个方面为您提供帮助。 它将自动补全代码、检测错误和冗余并提供修复建议,以及帮助您安全地重构代码。
3、内建开发者工具
在 IDE 中工作的好处之一是在一个地方获得所有必要工具。使用调试和测试您的客户端和 Node.js 应用,并利用版本控制。充分使用 linter、构建工具、终端和 HTTP 客户端,这些均已经与 IDE 集成。
4、快速导航和搜索
无论您的项目有多大,都可以更快地浏览代码。查找文件、类或符号,并在一个地方查看所有匹配条目。只需点击几次,即可跳到任何函数、方法、变量、组件或类的定义,并找到其用法。
5、高效的团队合作
由于所有关键功能均预打包,您可以更快速地对新团队成员进行入职培训。实时合作编码,并直接在 IDE 中与他人交流。共享您的项目配置,包括代码样式设置,并高效使用 Git 和 GitHub。
webstorm常用快捷键
1、ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件
2、ctrl + j: 输出模板
3、ctrl + b: 跳到变量申明处
4、ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、ctrl + []: 匹配 {}[]
6、ctrl + F12: 可以显示当前文件的结构
7、ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、alt + left/right:标签切换
9、ctrl + r: 替换
10、ctrl + shift + up: 行移动
11、shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12、ctrl + d: 行复制
13、ctrl + shift + ]/[: 选中块代码
14、ctrl + / : 单行注释
15、ctrl + shift + / : 块注释
16、ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17、ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠
18、ctrl + '.': 折叠选中的代码的代码
19、shift + esc: 当前激活的任意小窗口最小化,也可以是alt+数字键,数字在小窗口有显示
20、alt + '7': 显示当前的函数结构
21、如果是*.html页面,则在文件名下的导航栏某DOM结构上右键,可以全选当前DOM结构
其他版本
更多-

WebStorm2020中文版 269.16M / v2020.1
-

WebStorm2018中文版 185.51M / v2018.2.3
-

JetBrains WebStorm 2023中文版 606.71M / v2023.3.6
-

WebStorm2025中文激活版 1.02G / v2025.3.1.1
-

JetBrains WebStorm 2025中文版 1.02G / v2025.3.1.1
-

webstorm2016中文版 170.92M / v2016.1.3
-

WebStorm2019中文版 275.53M / v2019.3.3
-

webStorm2017中文版 200.35M / v2017.3.6
-

WebStorm2022中文版 403.89M / v2022.3.3
相同厂商
-

IntelliJ IDEA 2025中文版 编程软件 / 1.43G / v2025.3.1.1
-

JetBrains Rider 2025中文版 编程软件 / 1.56G / v2025.3.0.4
-

JetBrains DataGrip 2025中文版 官方版 编程软件 / 750.61M / v2025.1
-

JetBrains PhpStorm 2023中文版 编程软件 / 678.74M / v2023.3.5
-

JetBrains PyCharm 2023中文版 编程软件 / 843.3M / v2023.3.5
-

youtrack电脑版 官方版 编程软件 / 894.76M / v2024.1.27971
-

JetBrains RubyMine 2023官方版 编程软件 / 443.05M / v2023.3.6
-

JetBrains dotPeek 2023官方版 调试编译 / 86.68M / v2023.3.1
猜您喜欢

- 代码编辑器合集
- 代码是计算机语言编写出来的源文件,是软件开发的根本,代码编辑器可以用来编辑查找校验代码,广泛用于各种语言的开发。代码编辑器对于程序员来说十分重要,一个好的编辑器可以节省开发时间、提高工作效率。小编虽然不是技术帝,但对代码编辑器有哪些,有什么好用的代码编辑器这方面还是比较了解的。小编根据广大开发者的喜爱,汇总了代码编辑器合集,推荐给大家!
-

-

SynWrite(代码编辑器) v6.41.2780绿色版 编程软件 / 13.04M
-

Neovim文本编辑器 v0.11.5绿色版 编程软件 / 11.38M
-

GNU Emacs编辑器中文版 v29.1最新版 编程软件 / 71.97M
-

kompozer中文版 v0.8b3 编程软件 / 6.14M
-

HtmlDocEdit(HTML编辑器) v1.02 编程软件 / 100K
同类软件
网友评论
共0条评论类似软件
-

delphi7.0中文企业版 编程软件 / 182.08M
-

JetBrains DataGrip 2024中文版 v2024.3.5官方版 编程软件 / 757.03M
-

Visual Basic 6.0绿色精简版 编程软件 / 5.54M
-

webStorm2017中文版 v2017.3.6 编程软件 / 200.35M
-

精彩推荐
换一换本类更新
-

visual studio 2010中文旗舰版 编程软件 / 2.46G
查看 -

Sublime Text For Linux v4.0.4200 编程软件 / 95.65M
查看 -

FTool开发工具箱 v1.0.0 编程软件 / 33.69M
查看 -

FilterLab官方版(低通滤波器设计软件) v2.0 编程软件 / 6.85M
查看 -

Embarcadero RAD Studio 11.3 v28.0.48361.3236激活版 编程软件 / 6.58G
查看




























































 赣公网安备 36010602000087号
赣公网安备 36010602000087号