
CoffeeCup Responsive Site Designer(可视化网页制作软件)
详情介绍
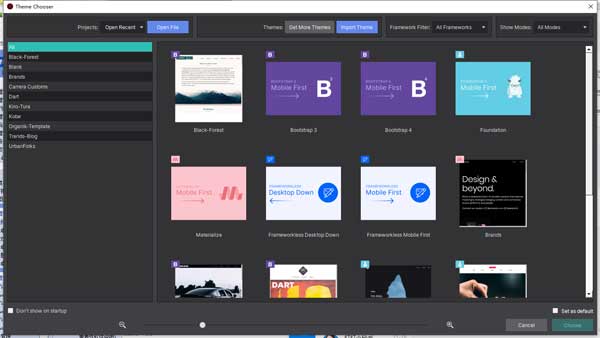
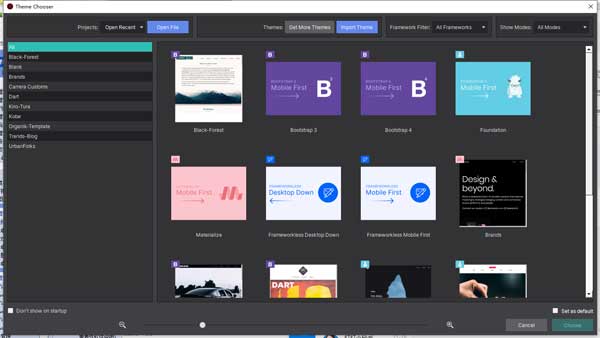
CoffeeCup Responsive Site Designer是一款非常专业的网页设计制作软件,其简称为Site Designer。它能够为网页设计者提供更多更全面的响应式设计解决方案。这款软件没有能够让您在没有特定的代码控件下发货你该有的创造力,并且您你能够在实时浏览器环境中利用拖放工作流进行构建,然后使用可点击的控件以超快的速度设置内容的样式。Site Designer利用CSS框架的强大功能和CSS Grid的灵活性让您在设计中能够更好地发挥出自己想要的效果。
Site Designer适合各类人群使用,对于精通代码的设计人员和前端开发人员将受益于直观,快速的工作流程,可以进行更多的实验和设计迭代。这导致更短的周转时间和/或更真实,独特的场地设计。较少(或没有)代码精明的设计师不会因编码细节而陷入困境。使用可视化CSS控件的重点是内容和体验设计,而不是搜索和调整代码片段。对于没有经验的用户来说,Site Designer是学习CSS和使用Foundation,Bootstrap和Materialize进行设计的绝佳工具。视觉设计控件与实时预览相结合,提供了出色的反馈机制,有助于理解添加或更改CSS代码的效果。但是,与具有CSS经验的人相比,使用此应用程序可能需要更多时间才能启动和运行。欢迎有需要的朋友下载体验!

基于社区反馈,我们开始着手解决可见性问题并更新UI。它收到的令人惊叹的改造使其更清晰,更容易导航,帮助您比以往更快地制作页面。
CSS过滤器和混合模式
动态更改颜色,调整较小显示器的设置,并使用交互式效果和过渡响应用户。这些技术将您的网站带到另一个层次!
2、无代码设计工作流程
选择,单击,指向,选择和滚动以创建不在此世界中的网站和页面。使用无代码的CSS控件,您可以专注于设计,同时我们会处理代码。您可以自由探索新颖的外观并尝试独特的布局。
3、比legos好
使用组件库忘记重复的设计工作并加快生产时间。保存并重用其他项目中的项目。
CSS框架提供了一种优雅的方式来构建导航菜单,手风琴,酷炫的选项卡面板,模态对话框等等。构建一次,随时使用!
4、语义和清洁代码
在实时浏览器环境中构建可以让您的创造力蓬勃发展,因为您不会因为代码语法而陷入困境。将为您生成干净的语义代码。CSS3直接写入真实的样式表,从而产生无膨胀,易于解释的规则。
可用的HTML元素是基于标准的。可以通过两次简单的点击切换标签,以使用语义HTML5元素,如和,从而产生标记良好的页面并向搜索引擎传达意义。
5、导出到CodePen
熟练的用户会喜欢将元素的标记导出到CodePen的能力。这样您就可以在CMS或其他地方使用它,而无需完全导出。
6、同步它!
在整个项目中保持公共物品的完美和谐。这可以确保您的页脚,导航,徽标和其他任何内容在编辑时保持同步。
我们在这里谈论节省时间。
填充白色画布从未如此简单。
1、组件
使用组件库可以省去重复的设计工作,并缩短生产时间。保存并重复使用其他项目中的项目。
2、符号
将导航栏,页脚,注册表单等转换为符号,您可以通过一次编辑在整个网站上进行更改。
3、元素
用HTML5提供的所有内容填充空白画布。拖入原始元素并根据需要设置其样式。
4、检验员
检查器为您提供了页面内容的详尽概述。搜索术语以深入到元素级别,然后查看CSS标记。
5、自定义代码
在或页面的任何位置使用javascript和CSS样式表。全屏欣赏我们的代码编辑器对话框。
二、适合您的内容:
使您的项目对任何设备或浏览器负责。
1、CSS网格
通过调整列和行并跨元素来创建无缝布局,使设计栩栩如生。不见不散。
2、弹性盒
轻按按钮即可对齐,堆叠或重新排序元素。这是一种非凡的工具,应该成为任何响应式设计工具包的一部分。
3、自定义断点
在任何像素宽度下均可享受自定义断点的自由。让您的内容决定所需的位置,并完全控制任何屏幕设备。
4、设备视图
轻松预览各种现代设备。您可以将任何屏幕尺寸添加到设备列表中。您还可以在任何浏览器上快速预览。
5、后备能力
针对最广泛的浏览器支持进行设计,并针对支持最新和最强大的CSS属性的浏览器进行增强。
三、免代码设计流程:
选择,单击,指向,选择和滚动以创建世界之外的网站和页面。使用无代码的CSS控件,您可以专注于设计,而我们会处理代码。
1、创建可重用的CSS类
与基于CSS的类系统一起使用,可以同时在多个元素之间进行样式更改。
2、版式
可以访问完整的Google字体库。编辑印刷参数,例如行高,字距调整,跟踪,权重等等。
3、CSS过滤器和混合模式
跳过照片编辑工具,直接在页面画布上工作。应用独特的混合模式和效果,例如重叠,柔和的光线或乘法以创建自己的品牌形象。
4、颜色
使用选择器或滚轮选择任何颜色,创建调色板并在项目中共享它们。
四、导出您的内容:
直接发布到网络上,或交出干净的代码。
1、发布
将您的网站置于网上从未如此简单。发布到世界一流的托管堆栈,该堆栈可以处理您向其抛出的所有流量,并始终通过HTTPS连接进行保护。
2、导出清洁代码
导出干净,语义和W3C兼容的代码。一次单击即可从硬盘驱动器获取HTML和CSS,JavaScript,图像和其他资源。
导出干净的,符合语义且符合W3C的代码
3、提升您的SEO
为SEO或插件添加元数据和其他头(或尾)代码。还要激活结构化数据工作流程,以为Google和其他搜索引擎标记您的内容。
提升您的SEO添加结构数据
4、在CodePen中查看
熟练的用户会喜欢将元素的标记导出到CodePen的功能。这样,您可以将其与CMS或其他地方一起使用,而无需进行完整的导出。
Site Designer适合各类人群使用,对于精通代码的设计人员和前端开发人员将受益于直观,快速的工作流程,可以进行更多的实验和设计迭代。这导致更短的周转时间和/或更真实,独特的场地设计。较少(或没有)代码精明的设计师不会因编码细节而陷入困境。使用可视化CSS控件的重点是内容和体验设计,而不是搜索和调整代码片段。对于没有经验的用户来说,Site Designer是学习CSS和使用Foundation,Bootstrap和Materialize进行设计的绝佳工具。视觉设计控件与实时预览相结合,提供了出色的反馈机制,有助于理解添加或更改CSS代码的效果。但是,与具有CSS经验的人相比,使用此应用程序可能需要更多时间才能启动和运行。欢迎有需要的朋友下载体验!

CoffeeCup Responsive Site Designer特色
1、一个全新的用户界面基于社区反馈,我们开始着手解决可见性问题并更新UI。它收到的令人惊叹的改造使其更清晰,更容易导航,帮助您比以往更快地制作页面。
CSS过滤器和混合模式
动态更改颜色,调整较小显示器的设置,并使用交互式效果和过渡响应用户。这些技术将您的网站带到另一个层次!
2、无代码设计工作流程
选择,单击,指向,选择和滚动以创建不在此世界中的网站和页面。使用无代码的CSS控件,您可以专注于设计,同时我们会处理代码。您可以自由探索新颖的外观并尝试独特的布局。
3、比legos好
使用组件库忘记重复的设计工作并加快生产时间。保存并重用其他项目中的项目。
CSS框架提供了一种优雅的方式来构建导航菜单,手风琴,酷炫的选项卡面板,模态对话框等等。构建一次,随时使用!
4、语义和清洁代码
在实时浏览器环境中构建可以让您的创造力蓬勃发展,因为您不会因为代码语法而陷入困境。将为您生成干净的语义代码。CSS3直接写入真实的样式表,从而产生无膨胀,易于解释的规则。
可用的HTML元素是基于标准的。可以通过两次简单的点击切换标签,以使用语义HTML5元素,如和,从而产生标记良好的页面并向搜索引擎传达意义。
5、导出到CodePen
熟练的用户会喜欢将元素的标记导出到CodePen的能力。这样您就可以在CMS或其他地方使用它,而无需完全导出。
6、同步它!
在整个项目中保持公共物品的完美和谐。这可以确保您的页脚,导航,徽标和其他任何内容在编辑时保持同步。
我们在这里谈论节省时间。
软件功能
一、统治你的内容:填充白色画布从未如此简单。
1、组件
使用组件库可以省去重复的设计工作,并缩短生产时间。保存并重复使用其他项目中的项目。
2、符号
将导航栏,页脚,注册表单等转换为符号,您可以通过一次编辑在整个网站上进行更改。
3、元素
用HTML5提供的所有内容填充空白画布。拖入原始元素并根据需要设置其样式。
4、检验员
检查器为您提供了页面内容的详尽概述。搜索术语以深入到元素级别,然后查看CSS标记。
5、自定义代码
在或页面的任何位置使用javascript和CSS样式表。全屏欣赏我们的代码编辑器对话框。
二、适合您的内容:
使您的项目对任何设备或浏览器负责。
1、CSS网格
通过调整列和行并跨元素来创建无缝布局,使设计栩栩如生。不见不散。
2、弹性盒
轻按按钮即可对齐,堆叠或重新排序元素。这是一种非凡的工具,应该成为任何响应式设计工具包的一部分。
3、自定义断点
在任何像素宽度下均可享受自定义断点的自由。让您的内容决定所需的位置,并完全控制任何屏幕设备。
4、设备视图
轻松预览各种现代设备。您可以将任何屏幕尺寸添加到设备列表中。您还可以在任何浏览器上快速预览。
5、后备能力
针对最广泛的浏览器支持进行设计,并针对支持最新和最强大的CSS属性的浏览器进行增强。
三、免代码设计流程:
选择,单击,指向,选择和滚动以创建世界之外的网站和页面。使用无代码的CSS控件,您可以专注于设计,而我们会处理代码。
1、创建可重用的CSS类
与基于CSS的类系统一起使用,可以同时在多个元素之间进行样式更改。
2、版式
可以访问完整的Google字体库。编辑印刷参数,例如行高,字距调整,跟踪,权重等等。
3、CSS过滤器和混合模式
跳过照片编辑工具,直接在页面画布上工作。应用独特的混合模式和效果,例如重叠,柔和的光线或乘法以创建自己的品牌形象。
4、颜色
使用选择器或滚轮选择任何颜色,创建调色板并在项目中共享它们。
四、导出您的内容:
直接发布到网络上,或交出干净的代码。
1、发布
将您的网站置于网上从未如此简单。发布到世界一流的托管堆栈,该堆栈可以处理您向其抛出的所有流量,并始终通过HTTPS连接进行保护。
2、导出清洁代码
导出干净,语义和W3C兼容的代码。一次单击即可从硬盘驱动器获取HTML和CSS,JavaScript,图像和其他资源。
导出干净的,符合语义且符合W3C的代码
3、提升您的SEO
为SEO或插件添加元数据和其他头(或尾)代码。还要激活结构化数据工作流程,以为Google和其他搜索引擎标记您的内容。
提升您的SEO添加结构数据
4、在CodePen中查看
熟练的用户会喜欢将元素的标记导出到CodePen的功能。这样,您可以将其与CMS或其他地方一起使用,而无需进行完整的导出。
猜您喜欢

- 网页制作软件大全
- 网页制作变得越来越简单,得益于许多好用的网页设计软件。如:Dreamweaver、pixso、Web Page Maker、Lauyan TOWeb、Bootstrap Studio等。这些软件提供了丰富的设计模板、快捷的移动预览功能和简单易用的操作界面,旨在提高设计效率和团队协作,帮助用户快速创建高质量的网页和应用原型。网页制作软件大全为大家整理了许多相关应用,欢迎您根据自身需求下载使用!
-

pixso协同设计软件 v2.2.2官方版 图像处理 / 111.38M
-

wordpress(php网站构建器) v6.9 编程其它 / 34.87M
-

Dreamweaver 2023中文版 v21.3完整版 网页制作 / 2.62M
-

WYSIWYG Web Builder(网页制作软件) v19.4.4 网页制作 / 19.24M
-

Web Page Maker(网页制作软件) v3.22 网页制作 / 3.54M
-

Lauyan TOWeb(网页制作工具) v13.10官方版 网页制作 / 204.64M
同类软件
网友评论
共0条评论(您的评论需要经过审核才能显示)
分类列表
类似软件
-

WebAcappella Grid(网页布局设计软件) v1.6.12 网页制作 / 69.65M
-

Dreamweaver cs6中文版 v12.0 网页制作 / 278.9M
-

-

macaw for windows网页设计工具 v1.6 编程软件 / 38.49M
-

OpenBEXI(可视化HTML编辑器) v5.0 编程其它 / 67.14M
精彩推荐
换一换专题推荐
本类排行
月排行总排行





























 赣公网安备 36010602000087号
赣公网安备 36010602000087号