
Axure RP for Mac版
详情介绍
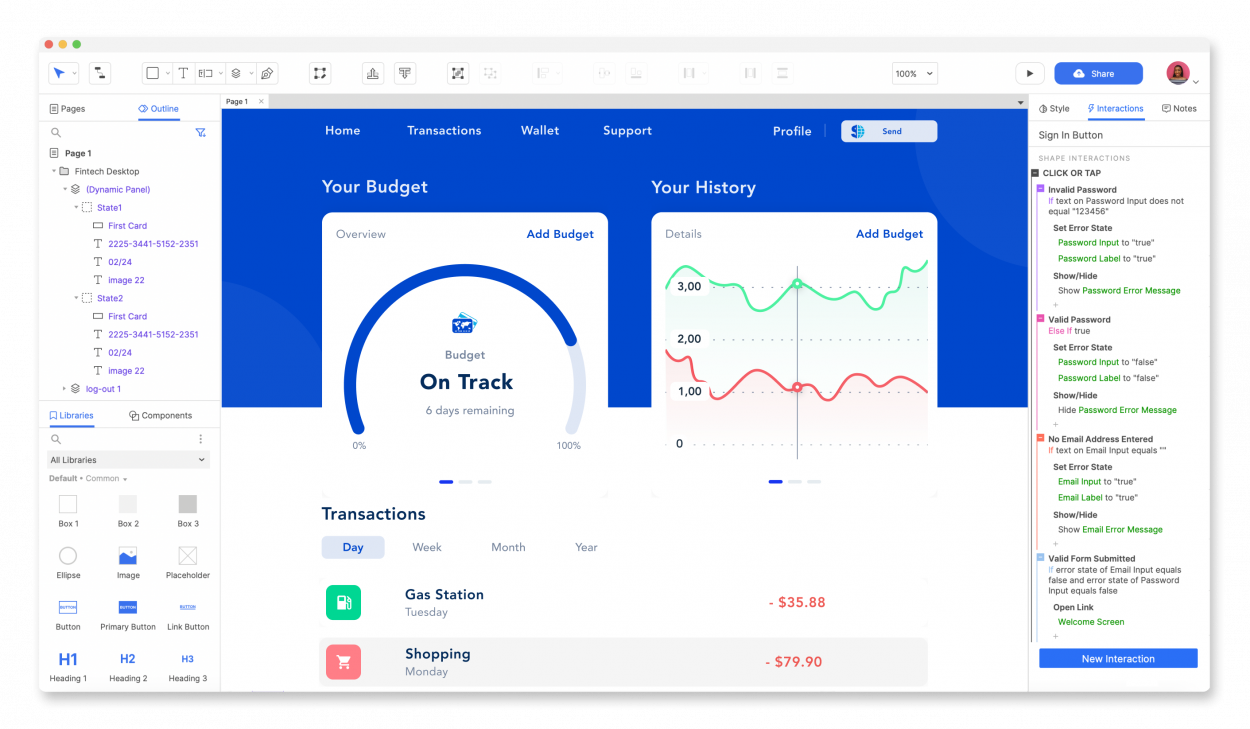
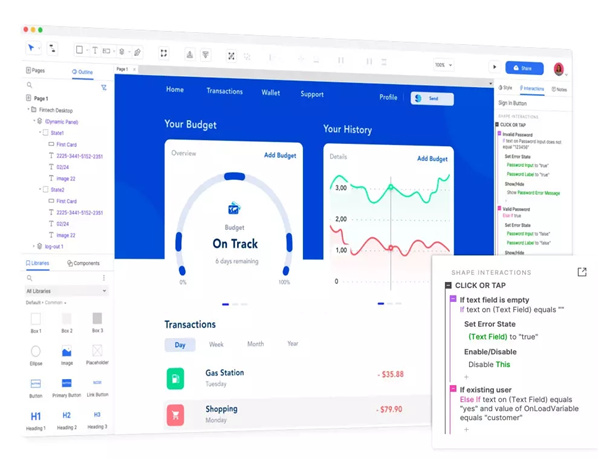
Axure RP中文版是一款一款专门用来制作各种原型设计图的产品原型设计软件,通过此软件用户们不仅可以快速完成创建原型的操作,还可以利用此软件来完成规定需求和规格的原型产品,从而让你能够轻松搞定产品原型设计,可以说是一款相当不错的设计软件呢。与上一代版本相比较而言呢,此版本在功能以及性能上也有着不小的提升哦,如动态面板的改进,现在您可以在新的“所有状态”视图中并排查看和编辑动态面板的所有状态;又例如更好的表格制作方式,现在借助新的错误样式效果,内置的通用条件以及改进的推/拉和移动选项,使用Axure RP甚至可以更轻松地创建逼真的动态表单等等的,总之不会让你失望哟。

软件特色
1、更快的加载速度
基于包含100页文档的RP文件进行测试,加载文件与元件库的速度是旧版的一倍
2、交互无需分心
新的交互生成器已被全面重新设计和优化,以便于使用。从基本的链接到复杂的、有条件的流程,能够在较少的时间和更少的点击下让原型问世
3、解决以往一些令人烦恼的细节
文字排版的优化,包括字符间距、删除线和上标。具有辐射状和HSV拾取器的新型颜色选择器。图像可作为形状背景,增加图像滤波器,以及原型中保持更好的图像质量。更智能的捕捉和距离引导,单键绘制快捷方式,以及更精确的矢量编辑,再加上Sketch-to-Axure插件,帮助我们从Sketch复制和粘贴内容
4、呈现全貌
用最新的原型播放器展示你的作品,为现代浏览器优化,并为现代工作流程设计。清爽的移动和桌面原型与丰富的交互,同时为业务解决方案提供全面的文档
5、控制文档
确保解决方案被正确和完整地建立起来。组织笔记,把它们分配给UI元素,并在屏幕上加以注释。随着解决方案的进展,更新文档变得比以往任何时候都容易。当您准备好的时候,向开发者提供一个全面的、基于浏览器的规范
6、让速度跟上思考
从头脑风暴到精打细算的可交付成果,通过改进的元件库管理、简化的自适应视图、更灵活的和可重用的母版和动态面板的内联编辑来更有效地工作
Axure RP Mac版新功能介绍
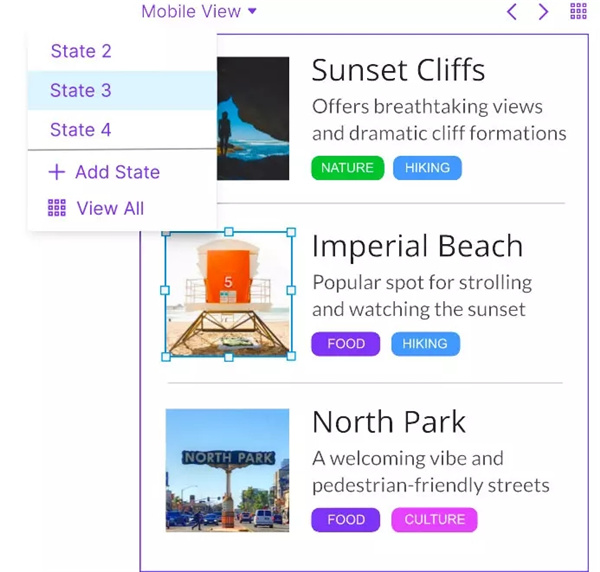
1、显示动态面板
您可以在新的“所有状态”视图中并排查看和编辑动态面板的所有状态。在您的设计环境中,跳入和跳出面板也更容易。

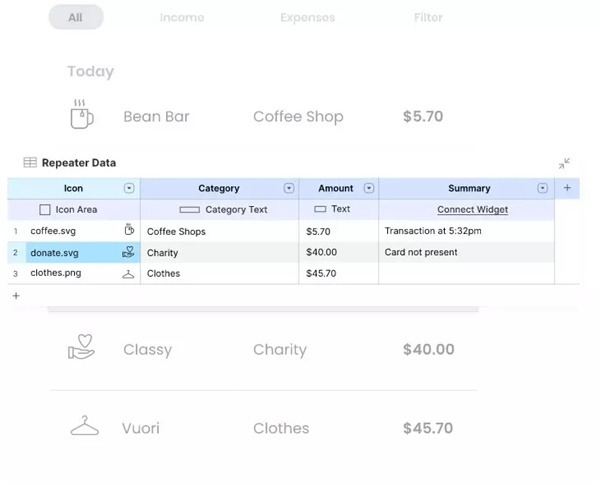
2、重新发现中继器
将小部件转换为重复器并将数据列连接到小部件的新功能,使创建数据驱动的表和网格比以往更加容易。
使用新的过滤选项,您可以按多个条件轻松过滤转发器,以获得更逼真的UX原型。

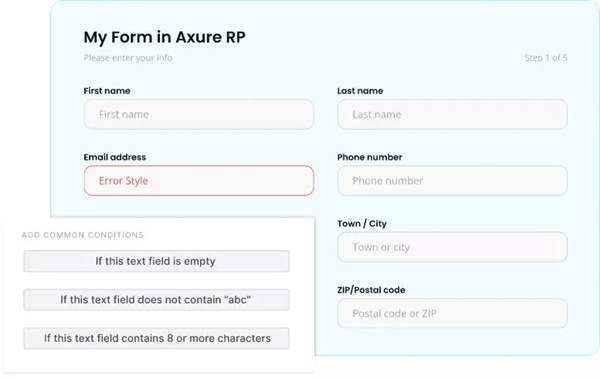
3、更好的表格制作方式
借助新的错误样式效果,内置的通用条件以及改进的推/拉和移动选项,使用RP甚至可以更轻松地创建逼真的动态表单。
使用更新的表单组件库(即将推出)利用新的小部件约束,您将立即制作表单原型。

4、 新设计和更好的性能
我们刷新了用户界面,使您在不妨碍自己的情况下更轻松地找到所需的内容。
我们还升级了Axure RP,以利用Microsoft .Net 5为您提供更快的速度来制作高级UX原型。

5、其他更新细节
新建所有状态视图以并排查看和编辑所有面板状态
一键启动和停止编辑面板
在不离开画布上下文的情况下,查看和编辑任何面板状态
从画布中拖动小部件并进入任何面板状态,从任何面板状态中拖动小部件并移至画布
查看并从画布中快速导航至父面板

软件优势
1、编辑所有状态
一次查看和编辑多个动态面板状态!
2、错误样式
在表单字段上创建错误样式效果,以更轻松地显示错误状态!
3、约束条件
调整组大小时在小部件上应用约束,以便它们拉伸和移动(或保持锁定)!
4、转换为中继器
将小部件转换为中继器并将数据列绑定到小部件!
5、刷新的用户界面
使用刷新的UI,可以更轻松地找到所需的内容!
6、性能提升
在Mac和PC以及更多设备上体验更高的性能!
菜单栏介绍
主菜单和工具栏
执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
站点地图面板
对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
控件面板
该面版包含线框图控件和流程图控件,另外,你还可以载入已有的部件库(*.rplib文件)创建自己的部件库。
模块面板
一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。
线框图工作区
线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块。
页面注释和交互区
添加和管理页面级的注释和交互。
控件交互面板
定义控件的交互,如:链接、弹出、动态显示和隐藏等。
控件注释面板
对控件的功能进行注释说明。
其他版本
更多-

Axure RP 9 Mac 官方版 68M / v9.0.0.3740
-

Axure RP 8 Mac 官方版 64.7M / v8.1
猜您喜欢

- 产品原型设计工具大全
- 原型设计工具,是帮助设计者表达产品想法、功能设定及流程逻辑的软件。3322软件站为用户整理制作了常用的产品原型设计软件,如AxureRP、墨刀、pixso、Figma、mockplus、MockFlow等。这些原型设计工具各有特点,它们可以快速设计和验证设计的可行性,提高协作效率,指导产品开发,提高产品沟通。一般情况下,没有最好的产品原型设计工具,而最好的原型设计工具也一定能够辅助产品经理简洁、清楚的表达出产品需求。欢迎您根据自身需求进行选择!
-

Flinto for mac(原型设计工具) v31.1官方版 编程开发 / 14.04M
-

MockFlow(原型设计) v7.0.1 辅助设计 / 155.11M
-

pixso协同设计软件 v2.2.2官方版 图像处理 / 111.38M
-

xmind电脑版 v26.02.02052 办公软件 / 179.22M
-

pencil project官方版(gui原型设计工具) v3.1.1 辅助设计 / 143.34M
-

墨刀电脑版 v1.5.4官方版 辅助设计 / 106.27M
同类软件
网友评论
共0条评论类似软件
精彩推荐
换一换本类更新
-

cad迷你看图Mac版 v4.4.5 平面设计 / 47.9M
查看 -

MindManager 24 Mac版 v24.0.144中文版 平面设计 / 244.48M
查看 -

xmind 8 for mac(思维导图) v3.7.7 平面设计 / 178M
查看 -

Fireworks CS6 Mac中文版 v12.0.1中文版 平面设计 / 93.8M
查看





































 赣公网安备 36010602000087号
赣公网安备 36010602000087号