
Visual Studio Code mac版
详情介绍
Visual Studio Code mac版是针对苹果macOS平台打造的一款开源代码编辑器。功能上软件可以说是非常全面的了,例如代码的编辑、高亮显示、代码的缩进、debug调试都是软件支持的范围内哦,十分给力有木有感受到。外加上其强大的扩展库使得它可以为各种各样的语言搭配着工作,不过啦,第一次搭配的肯定是要费时间的,不过当你都配置好了的话,下次使用时将会异常的方便哟。说道VS Code的扩展上了,那就说说其插件的内容吧,例如Python、C/C++、HTML、CSS、JavaScript等这些语言的智能提醒以及颜色亮度都是有的哦,当然其他方面也是有的。对这款软件感觉有需求的话,不妨试试Visual Studio Code mac版体验一下吧。

Visual Studio Code mac版特色
1、认识IntelliSense
借助IntelliSense超越了语法突出显示和自动完成功能,它基于变量类型,函数定义和导入的模块提供了智能完成功能。

2、打印语句调试已成为过去
直接从编辑器调试代码。启动或附加到正在运行的应用程序,并使用断点,调用堆栈和交互式控制台进行调试。

3、内置的Git命令
与Git和其他SCM提供商合作从未如此简单。直接在编辑器中检查差异,暂存文件并进行提交。从任何托管的SCM服务中进行推拉。

4、可扩展和可定制的
是否需要更多功能?安装扩展以添加新的语言,主题,调试器,并连接到其他服务。扩展程序在单独的进程中运行,以确保它们不会降低编辑器的速度。

5、放心部署
借助Microsoft Azure,您可以在VS Code内轻松部署和托管React,Angular,Vue,Node,Python(以及更多!)网站,存储和查询基于关系和文档的数据,并通过无服务器计算轻松扩展。

VS Code Mac如何设置中文
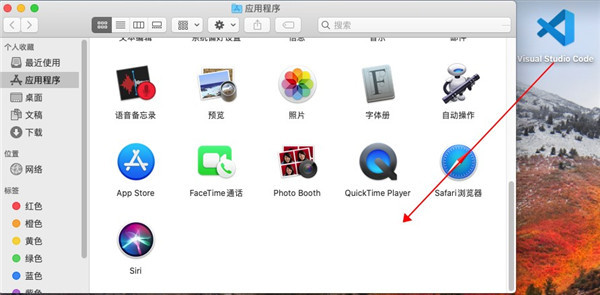
安装方法是解压软件,然后将解压后的VS Code拖放至应用程序中即可

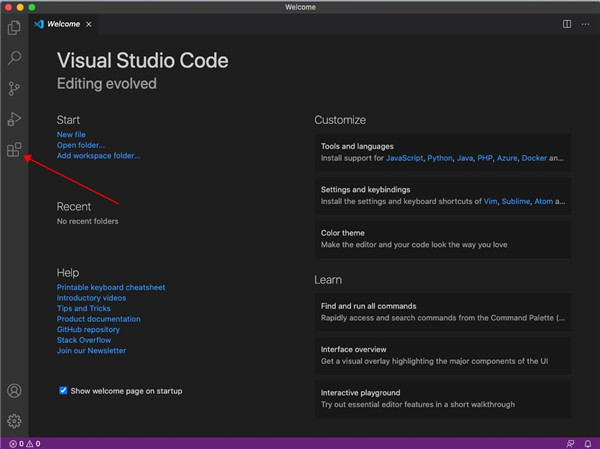
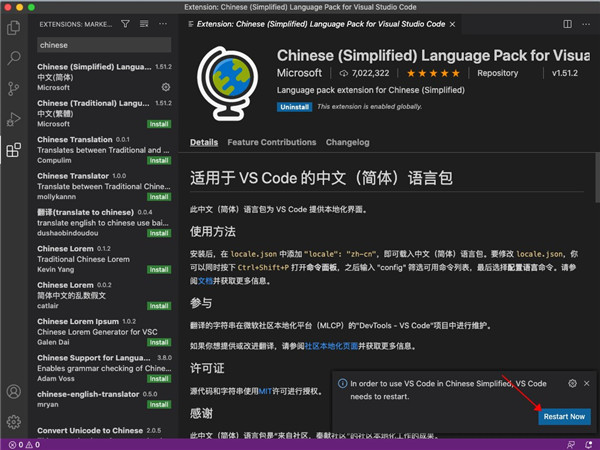
1、进入软件后,点击箭头所指的扩展图标

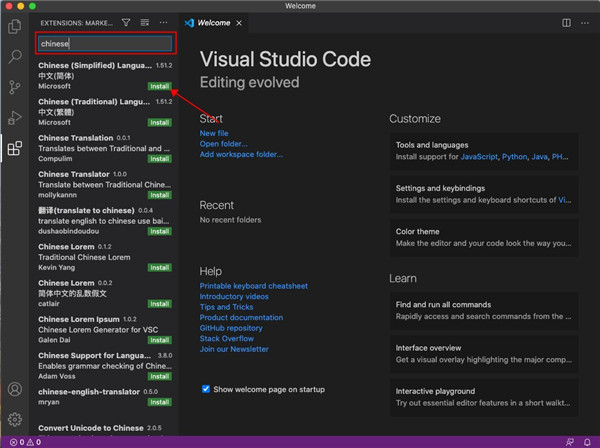
2、在输入框中输入Chinese,然后下面会为你提供了中文扩展,点击install安装

3、安装完成后,软件需要重启才能中文化成功,因此用户们需要重启软件

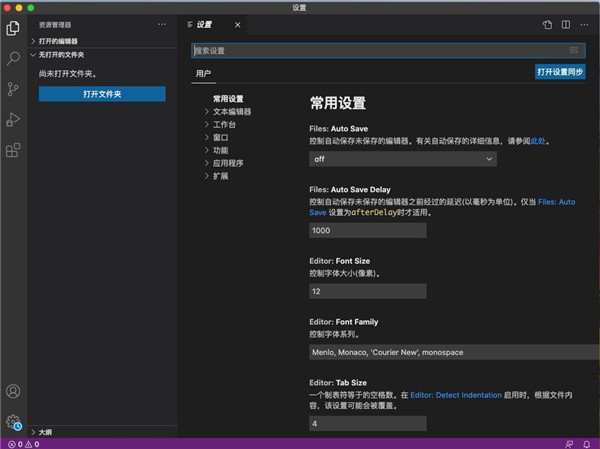
4、在此进入软件,便是我们所熟悉的中文化界面啦。

插件推荐
使用方法与中文的设置方法一样,不同的是输入框中的Chinese变成了下面所示的插件名字而已
1、Bracket Pair Colorizer:为括号添加颜色,便于区分作用域范围。
2、open in browser:用浏览器快捷打开并预览html文件
3、Path Intellisense:路径自动补全与提示
4、Npm Intellisense:require三方文件时路径与文件名提示补全
5、Beautify:代码美化格式
6、Auto Rename Tag:修改HTML标签,修改一个另一个自动同步修改
7、CSS Peek:按住ctrl+左键点击class类名可快速定位到样式表位置,快捷修改
常用快捷键
1、格式调整
代码行向左或向右缩进:Ctrl+[ 、 Ctrl+]
复制或剪切当前行/当前选中内容:Ctrl+C 、 Ctrl+V
代码格式化:Shift+Alt+F
向上或向下移动一行:Alt+Up 或 Alt+Down
向上或向下复制一行:Shift+Alt+Up 或 Shift+Alt+Down
在当前行下方插入一行:Ctrl+Enter
在当前行上方插入一行:Ctrl+Shift+Enter
2、光标相关
移动到行首:Home
移动到行尾:End
移动到文件结尾:Ctrl+End
移动到文件开头:Ctrl+Home
移动到定义处:F12
查看定义处缩略图(只看一眼而不跳转过去):Alt+F12
选择从光标到行尾的内容:Shift+End
选择从光标到行首的内容: Shift+Home
删除光标右侧的所有内容(当前行):Ctrl+Delete
扩展/缩小选取范围: Shift+Alt+Right 和 Shift+Alt+Left
多行编辑(列编辑):Alt+Shift+鼠标左键 或 Ctrl+Alt+Down/Up
同时选中所有匹配编辑(与当前行或选定内容匹配):Ctrl+Shift+L
下一个匹配的也被选中:Ctrl+D
回退上一个光标操作:Ctrl+U
撤销上一步操作: Ctrl+Z
手动保存:Ctrl+S
3、重构代码
找到所有的引用:Shift+F12
同时修改本文件中所有匹配的:Ctrl+F2
跳转到下一个 Error 或 Warning:当有多个错误时可以按 F8 逐个跳转
查找替换
查找:Ctrl+F
查找替换:Ctrl+H
4、显示相关
全屏显示(再次按则恢复):F11
放大或缩小(以编辑器左上角为基准):Ctrl +/-
侧边栏显示或隐藏: Ctrl+B
显示资源管理器(光标切到侧边栏中才有效):Ctrl+Shift+E
显示搜索(光标切到侧边栏中才有效):Ctrl+Shift+F
显示(光标切到侧边栏中才有效):Git Ctrl+Shift+G
显示 Debug:Ctrl+Shift+D
显示 Output:Ctrl+Shift+U
5、其他设置
自动保存:File - AutoSave(中文界面下“文件”->“自动保存”) 或者 Ctrl+Shift+P,输入 auto
相同厂商
更多-

微软Edge浏览器mac版 网页浏览 / 364.55M / v143.0.3650.96
-

onedrive mac版 网络共享 / 514M / v25.222.1112
-

Word Mac版 官方版 办公软件 / 943.4M / v16.101.3
-

Office 2024 Mac版 办公软件 / 2.76G / v16.99
-

Office 365 Mac版 办公软件 / 2.69G / v16.89
-

Office 2021 Mac版 办公软件 / 1.77G / v16.57
-

Office 2019 Mac版 办公软件 / 2.06G / v16.78
-

Office 2016 Mac版 办公软件 / 1.68G / v16.16.20
-

Microsoft Excel mac版 官方版 办公软件 / 780.5M / v16.100.1
-

Outlook for Mac 官方版 办公软件 / 998.2M / v16.100.1
-

Visual Studio 2019 for Mac 官方版 编程开发 / 38.97M / v8.10.15.1
-

Visual Studio 2022 for Mac 官方版 编程开发 / 47.93M / v17.6.0.73
下载地址
- Mac版
- /电脑版
- 本地下载通道:
- Universal版下载
- Intel版下载
- silicon版下载
猜您喜欢

- app制作软件合集
- 手机应用软件的开发不仅需要有创意的开发人员,还要有几款合适的app制作软件,好用的app制作软件可以让开发人员节省很多不必要的时间。为此,本站特地为大家整理制作了app制作软件合集,其中汇集了如Android Studio、Visual Studio Code、Xcode、Figma、Flutter、Postman等开发app的软件,无论您是需要开发Android/IOS软件,您都可以在其中找到适合您的软件。
-

Visual Studio Code(微软代码编辑器) v1.107.0官方版 编程软件 / 118.12M
-

Visual Studio Code mac版 v1.106.2官方版 编程开发 / 154.52M
-

-

-

Xcode(开发工具) Mac版 v26.1.1官方版 编程开发 / 12.1G
-

Figma中文版 v99.0.0官方版 动画制作 / 80.75M
同类软件
网友评论
共0条评论类似软件
-

CodeRunner mac版 v4.2.2 编程开发 / 79.81M
-

UltraEdit mac版 v22.0.0.18 编程开发 / 28.16M
-

Expressions Mac版 v1.3.6.61官方版 编程开发 / 6.83M
-

-

JSON Wizard for Mac v2.4官方版 编程开发 / 5.92M
精彩推荐
换一换本类更新
-

eclipse mac版 v4.34官方版 编程开发 / 116.07M
查看 -

BBEdit 15(文本编辑器) for mac版 v15.1.2官方版 编程开发 / 28.26M
查看 -

tower for mac(git客户端) v12.2官方版 编程开发 / 66.73M
查看 -

IDA Pro mac版 v8.3官方版 编程开发 / 80.62M
查看

























































 赣公网安备 36010602000087号
赣公网安备 36010602000087号